הוספת כפתור וואטסאפ חכם לאתר הוורדפרס שלכם

הכירו את הכותבים:
רויטל ורד טבע ואורי ורד
מעל 15 שנים בתחום של בנייה וקידום של אתרי וורדפרס

גישה מהירה לכל הדרכים להוספת כפתור וואטסאפ לאתר:
הוספת כפתור וואטסאפ "חכם" לאתר וורדפרס בעזרת תוסף חינמי Joinchat
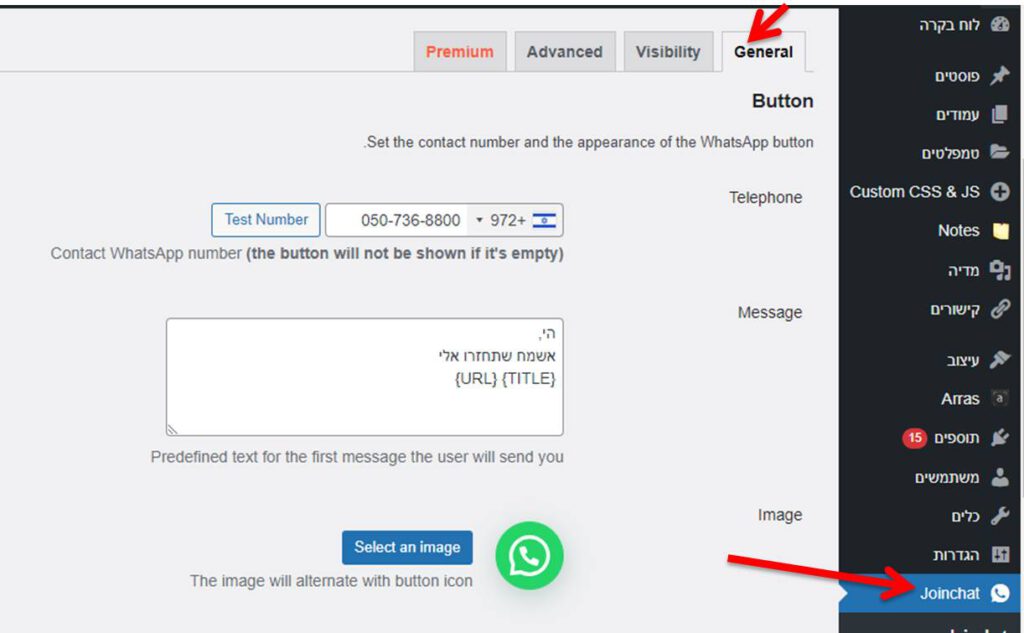
אם חשוב לכם לדעת מאיזה עמוד/פוסט מוצר הגיעה הודעת הוואטסאפ אליכם אנחנו ממליצים על התוסף החינמי של Joinchat.
לדוגמא אם יש לכם מספר שירותים שאתם משווקים כמו סוגים שונים של צימרים תוכלו לדעת ישירות באיזה צימר התענינו שולחי הודעת הוואטסאפ.
להוספת כפתור וואטסאפ חכם לאתר בעזרת תוסף Joinchat עקבו אחר הצעדים הבאים:
- פתחו את האדמין (פאנל הניהול) של אתר הוורדפרס.
- עברו לתפריט "תוספים" ולחצו על "הוסף תוסף חדש".
- חפש את התוסף "Joinchat"
- לחצו על "התקן כעת" ואחרי שהתוסף מותקן, לחצו על "הפעל".
לאחר ההתקנה וההפעלה של התוסף, תוכלו להתאים את ההגדרות של הכפתור וואטסאפ בקלות דרך ה UI של תוסף Joinchat.

הוספת כפתור וואטסאפ בסיסי לאתר וורדפרס בעזרת קוד HTML וCSS
אם תרצו להוסיף כפתור וואטסאפ לאתר תוכלו לעשות זאת באמצעות קוד HTML וCSS:
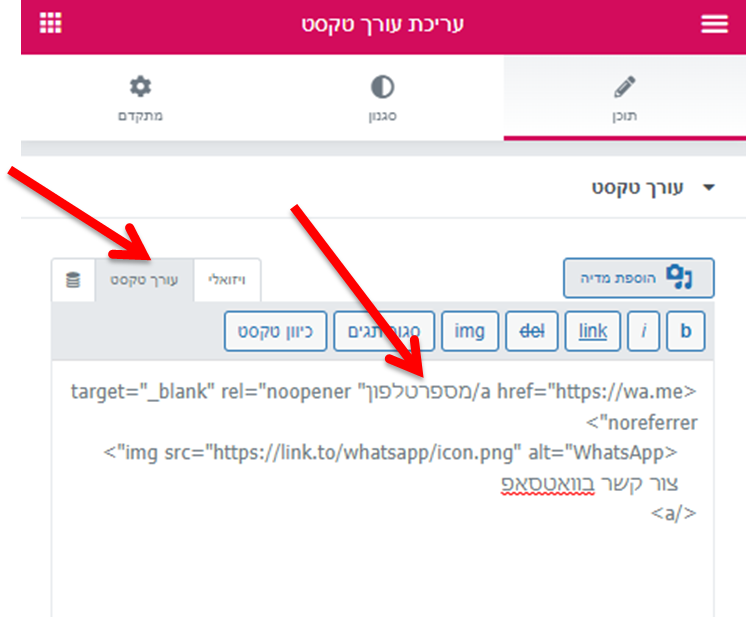
1. אפשר להוסיף קוד בסיסי של HTML שרשום למטה, עבור הכפתור בכל תיבת טקסט שתמצא בעורך של וורדפרס (לדוגמה, בפוסט,עמוד, בהדר או ).
שימו לב שחשוב להעביר את העריכה למצב של עורך טקסט וגם היכן שרשום מספר טלפון להכניס את מספר הטלפון הרצוי כולל קידומת 972

2. אם אתם עובדים עם אלמנטור תוכלו להוסיף גם רכיב של HTML ולהעתיק לשם את הקוד שרשום למטה
<a href="https://wa.me/מספרטלפון" target="_blank" rel="noopener noreferrer"> <img src="https://link.to/whatsapp/icon.png" alt="WhatsApp"> צור קשר בוואטסאפ </a>
3. אם אתם רוצים להוסיף עיצוב לכפתור אפשר לעשות את זה בעזרת קוד ה CSS שמופיע למטה.
את קוד ה CSS אפשרת להוסיף לאתר וורדפרס דרך עיצוב/התאמה אישית/CSS
a {
display: inline-block;
background-color: #25D366;
color: #ffffff;
padding: 10px 15px;
border-radius: 5px;
text-decoration: none;
}
הוספת כפתור וואטסאפ בסיסי לאתר וורדפרס בלי תוסף ובלי קוד
1. אם תרצו להוסיף כפתור וואטסאפ לאתר בלי קוד תוכלו לעשות את זה ע"י הוספת קישור לכותרת/תמונה או אייקון באתר. למטה מופיע הקישור שתוכלו להוסיף לכל כותרת/תמונה באתר לפי הצורך שלכם.
https://wa.me/972-your-number
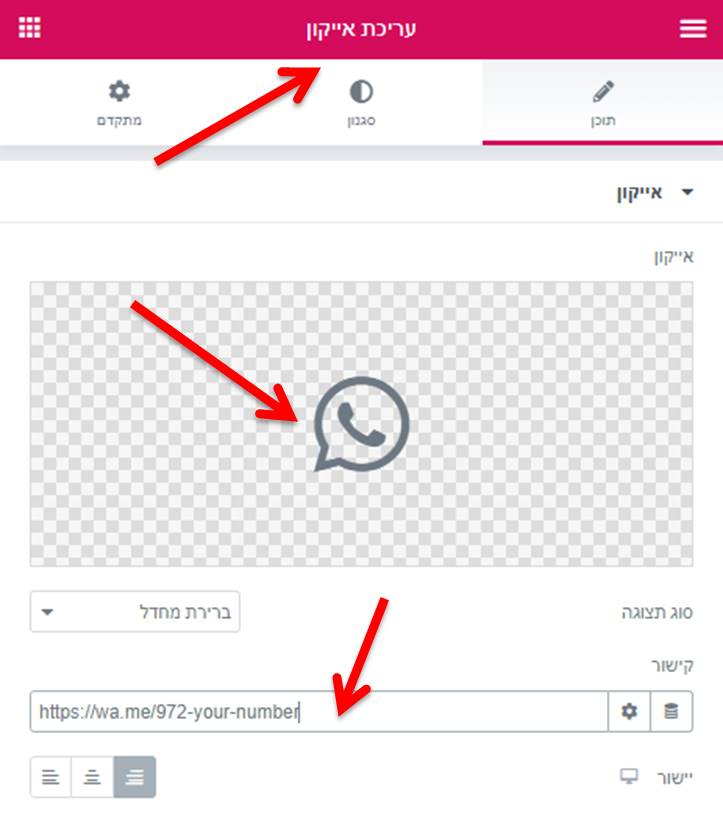
2. אם אתם עובדים עם אלמנטור באתר הוורדפרס שלכם – תוכלו להוסיף אייקון של וואטסאפ עם הקישור שמופיע למעלה בכל מקום שתרצו באתר:
2.1 הוסיפו אייקון
2.2 בחרו את האייקון החינמי של whatsapp
2.3 הוסיפו את הקישור שמופיע למעלה

דוגמא לכפתור וואטסאפ שהוספנו ללא קוד בעזרת אייקון של אלמנטור עם קישור לשליחת הודעת וואטספ:
